1.摘要
记录一个基于MaterialDesign开源控件库改造的抽屉页面Demo,去除了一些不必要的元素以供更好的使用
2.源码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <Grid>
<materialDesign:DrawerHost
x:Name="DrawerHost"
Width="480" Height="480"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<materialDesign:DrawerHost.BottomDrawerContent>
<StackPanel Height="450" Width="400"
HorizontalAlignment="Center"
Orientation="Horizontal" Background="AliceBlue">
<TextBlock Margin="10"
VerticalAlignment="Center"
Foreground="Black"
Text="BOTTOM BRACKET" />
<Button Margin="4"
VerticalAlignment="Center"
Command="{x:Static materialDesign:DrawerHost.CloseDrawerCommand}"
Content="CLOSE ALL"
Style="{StaticResource MaterialDesignFlatButton}" />
<Button Margin="4"
VerticalAlignment="Center"
Command="{x:Static materialDesign:DrawerHost.CloseDrawerCommand}"
CommandParameter="{x:Static Dock.Bottom}"
Content="CLOSE THIS"
Style="{StaticResource MaterialDesignFlatButton}" />
</StackPanel>
</materialDesign:DrawerHost.BottomDrawerContent>
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
<Button
Command="{x:Static materialDesign:DrawerHost.OpenDrawerCommand}"
CommandParameter="{x:Static Dock.Bottom}"
Content="{materialDesign:PackIcon Kind=ArrowDown}" />
</Grid>
</materialDesign:DrawerHost>
</Grid>
|
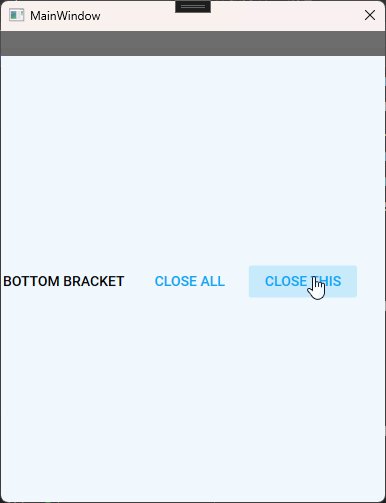
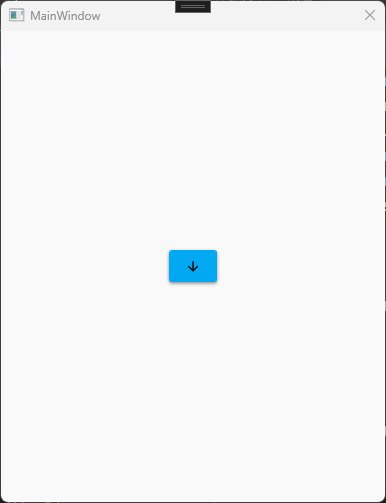
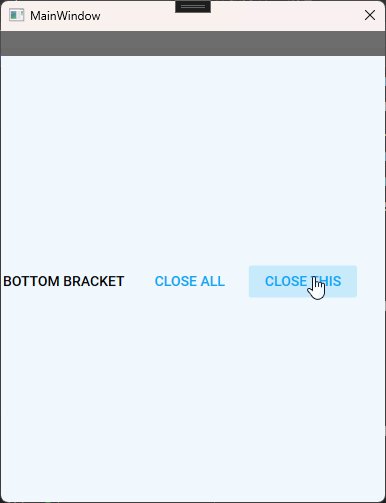
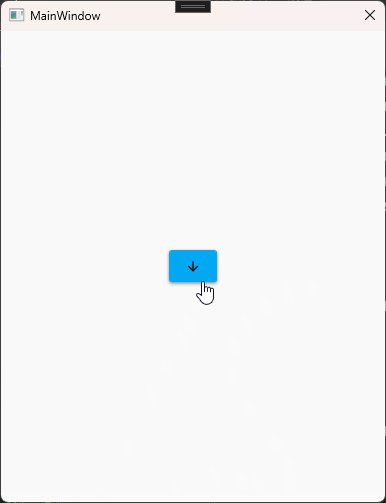
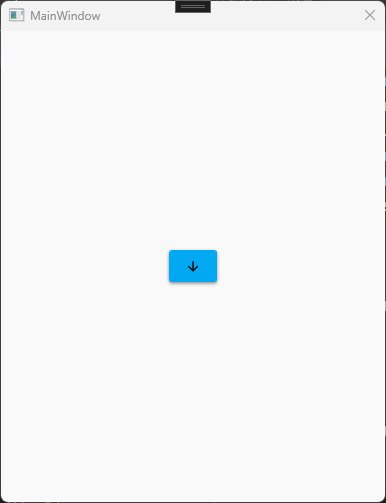
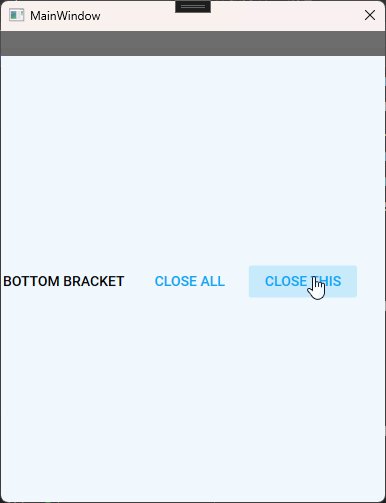
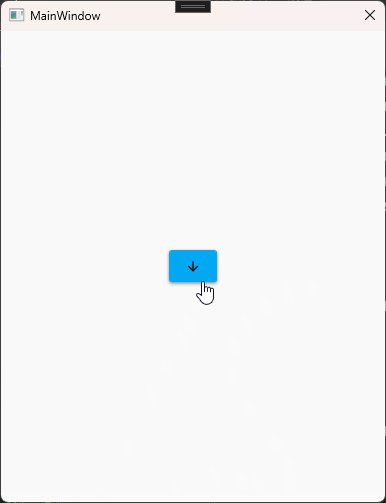
3.效果演示