1.摘要
Material Design Xaml ToolKit是一个非常好用的开源WPF控件库,这里介绍一下导入方式,以防忘记。
2.项目导入
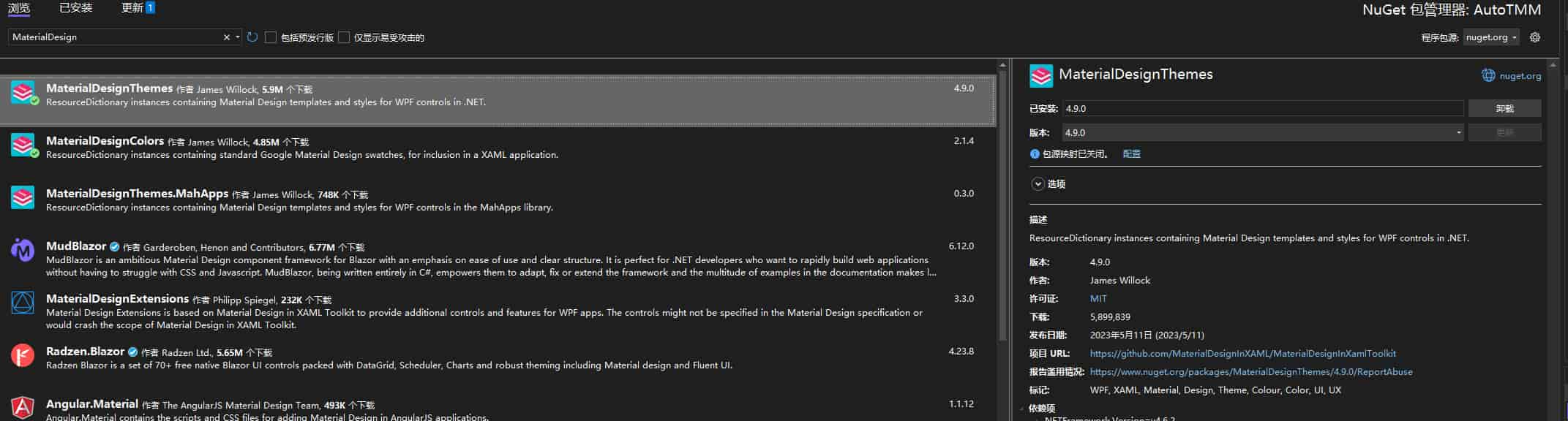
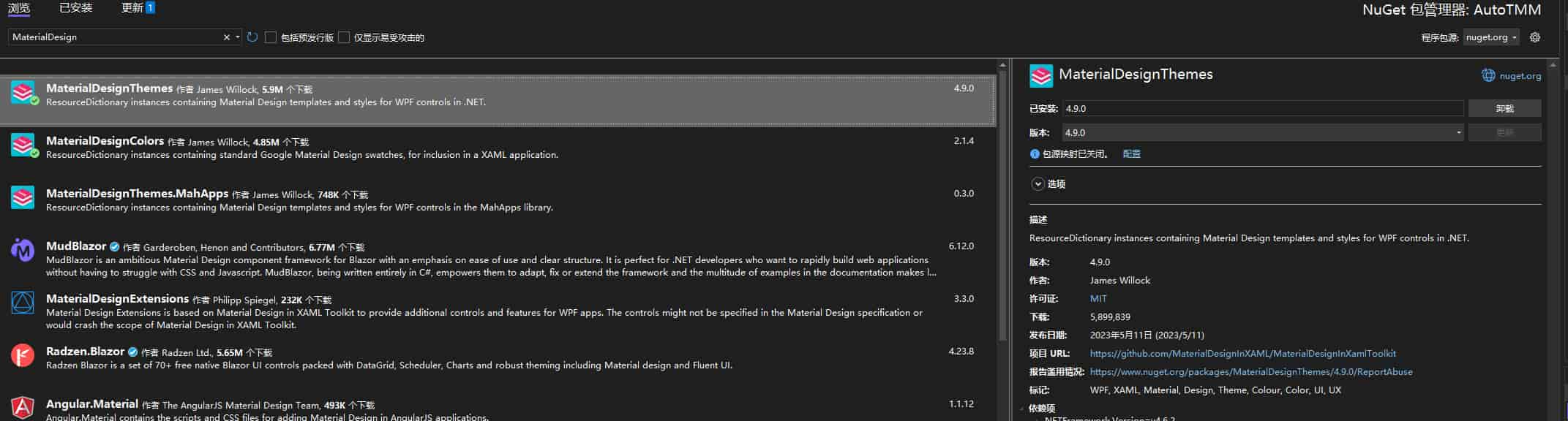
项目导入直接使用NuGet即可,右键解决方案资源管理器中的”引用”,选择”管理NuGet程序包”,在弹出的管理页面中选择“浏览”,然后搜索MaterialDesign关键字,找到项目后选择“安装即可”

3.项目配置
首先去到 App.xaml 导入和配置 Toolkit:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <Application x:Class="Example.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<materialDesign:BundledTheme BaseTheme="Light" PrimaryColor="DeepPurple" SecondaryColor="Lime" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
|
随后需要配置窗口,在窗体xaml文件(一般是MainWindow.xaml)中的Windows中添加属性:
1
2
3
4
| <Window [...]
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
Background="{DynamicResource MaterialDesignPaper}"
[...] >
|
当然,如果想要最终的风格更为统一(字体),效果更好,最好换成以下的属性配置:
1
2
3
4
5
6
7
8
| <Window [...]
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
Background="{DynamicResource MaterialDesignPaper}"
TextElement.FontWeight="Medium"
TextElement.FontSize="14"
FontFamily="{materialDesign:MaterialDesignFont}"
[...] >
|
4.使用
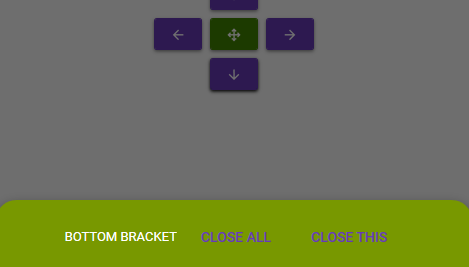
可以在网址 –> MaterialDesignInXAMLToolKit发布网址 中获取MaterialDesignInXAMLToolKit Demo 软件,在软件中会展示各种控件的效果,可以选择喜欢的控件然后直接Copy其右下角源码放在代码中使用。







.jpg)

